I. Introduction▲
À l'heure où le Web est omniprésent, avoir son site Web correctement référencé est un objectif de la plus haute importance, voire vital. Aujourd'hui, il est plus qu'important d'être correctement référencé et surtout bien classé dans les différents moteurs de recherche, afin de générer un trafic digne de ce nom. L'optimisation du référencement d'un site auprès d'un moteur de recherche, plus couramment nommée Search Engine Optimization (SEO), consiste à améliorer ce site afin qu'il obtienne le meilleur rang possible dans ce moteur de recherche. Dans cet article, nous allons présenter les différentes méthodes SEO qu'il est possible d'appliquer pour vos applications Web en ASP.NET 4.0 et nous focaliser sur le routage d'URL.
II. Search Engine Optimization en ASP.NET 4.0▲
ASP.NET 4.0 apporte trois nouveautés concernant la SEO :
- les nouvelles propriétés Page.MetaKeywords et Page.MetaDescription ;
- le support du routage d'URL pour les applications ASP.NET Web Forms (déjà présent en ASP.NET MVC) ;
- la nouvelle méthode Response.RedirectPermanent().
Les propriétés Page.MetaKeywords et Page.MetaDescription fonctionnent de la même manière que la propriété Title de la classe Page. Elles suivent les règles suivantes:
- s'il n'y a pas de balises méta dans l'élément head qui correspondent aux noms des propriétés, les balises méta seront ajoutées à la page au moment du rendu ;
- s'il existe déjà des balises méta avec ces noms, ces propriétés agissent comme des méthodes get et set pour le contenu des balises existantes.
De cette façon, ces propriétés peuvent définir au moment de l'exécution, les balises méta de votre page Html, vous permettant ainsi de les extraire d'une base de données ou d'une autre source. Notez que ces propriétés sont également accessibles dans la directive @Page du markup.
Avant d'attaquer le routage d'URL dans les applications ASP.NET Web Forms, qui fait l'objet d'un chapitre complet, je voudrais d'abord m'attarder sur un outil très pratique pour les développeurs qui leur permet de détecter les différentes violations des règles SEO.
II-A. IIS Search Engine Optimization Toolkit▲
IIS SEO Toolkit est une extension pour le serveur Web IIS 7 et peut être téléchargé gratuitement sur le site IIS.net, ou bien installé à partir du Web Platform Installer. Cette boîte à outils intègre un moteur d'indexation qui indexe votre site Web hébergé sur un domaine (ou votre application Web locale) comme un moteur de recherche et vous fournit un rapport d'analyse détaillé du site. Une fois installé, dans le gestionnaire IIS 7 vous trouverez une nouvelle icône « Search Engine Optimization » comme visible ci-dessous :
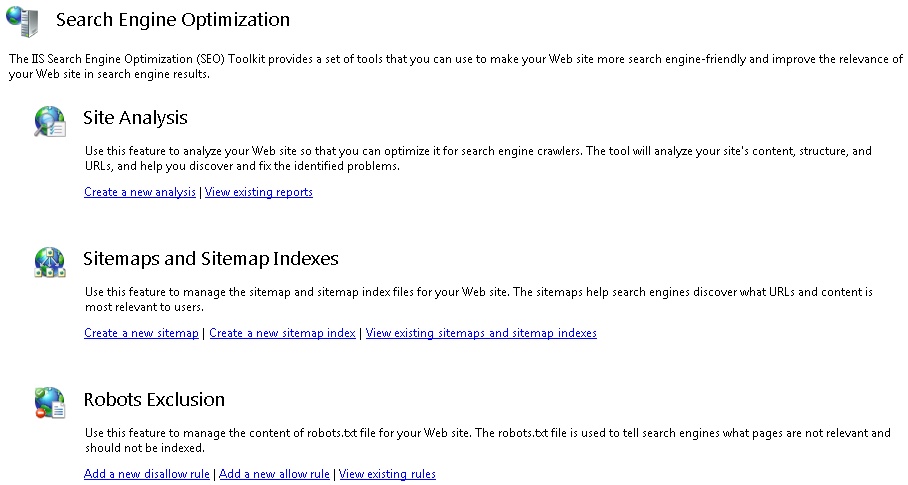
Un double-clic sur cette icône va ouvrir la page ci-dessous.
On peut y voir que le SEO Toolkit se décompose en trois outils :
- Site Analysis ;
- Sitemaps and Sitemap Indexes ;
- Robots Exclusion.
Les outils « Robots Exclusion » et « Sitemaps and Sitemap Indexes » vous permettent de créer et gérer facilement les fichiers robots.txt et sitemap.xml pour votre site afin de guider les moteurs de recherche sur les URL qu'ils doivent suivre ou non. L'outil d'analyse du site vous permet d'explorer un site comme un moteur de recherche, puis d'analyser le contenu en utilisant une variété de règles qui permettent d'identifier le référencement, l'accessibilité et les problèmes de performance en son sein. Attardons-nous sur ce dernier outil afin de passer rapidement en revue les questions SEO avec un site. Pour ce faire, j'ai pris mon blog qui utilise BlogEngine.Net. Ce dernier, en plus d'être simple à utiliser et gratuit, met d'office en place plusieurs techniques SEO.
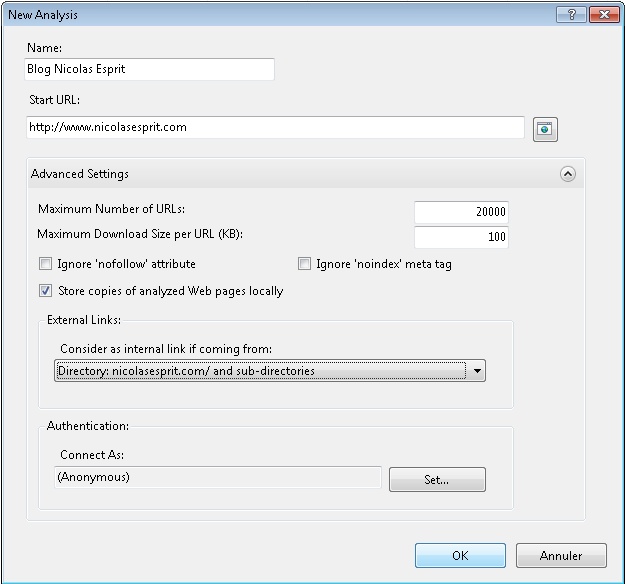
Nous allons maintenant cliquer sur « New Analyze » afin de lancer l'analyse du blog. La boîte de dialogue ci-dessous apparaît.
Celle-ci nous permet de nommer le rapport, ainsi que de configurer la façon et jusqu'à quelle profondeur nous voulons explorer le site. Après avoir saisi « Blog Nicolas Esprit » comme nom et « http://www.nicolasesprit.com » comme URL on peut directement lancer l'analyse. Notez que les options avancées méritent tout de même notre attention. En effet, l'option External Links permet de définir quels liens sont considérés comme internes selon quatre possibilités :
- Host : nicolasesprit.com ;
- Host : nicolasesprit.com and subdomains (*.nicolasesprit.com) ;
- Directory : nicolasesprit.com/ ;
- Directory : nicolasesprit.com/ and sub-directories.
L'outil offre également la possibilité de saisir les informations d'authentification si votre site nécessite un compte pour y accéder (ou certaines pages).

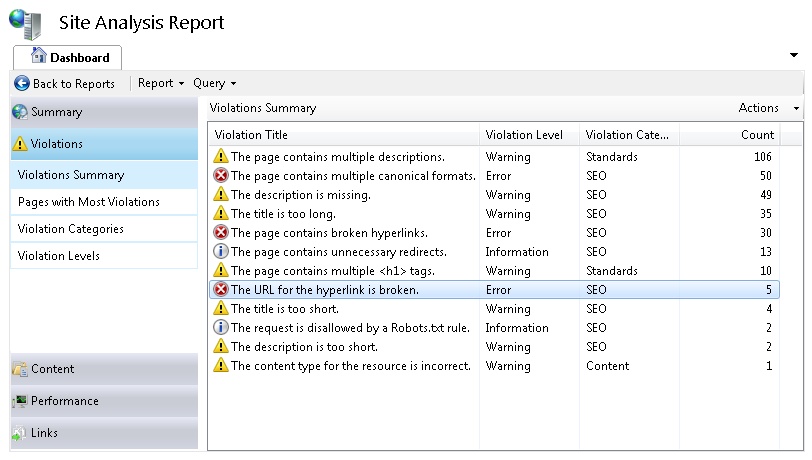
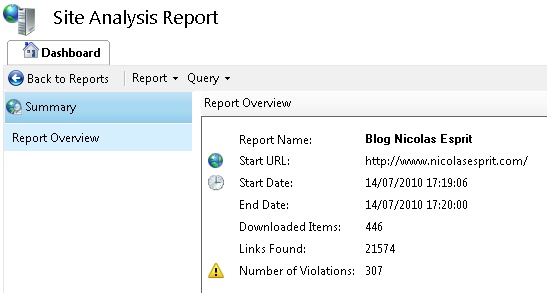
Lorsque nous cliquons sur le bouton « OK », l'outil va examiner le contenu HTML renvoyé par l'URL, puis explorer le site comme un moteur de recherche. Mon site dispose de 446 URL différentes et moins d'une minute est nécessaire pour explorer et télécharger tout le contenu et effectuer des analyses sur ce dernier. Le résumé ci-dessus apparaît, on peut y voir que l'outil a détecté 307 infractions de toutes sortes sur mon site, dont voici le détail :
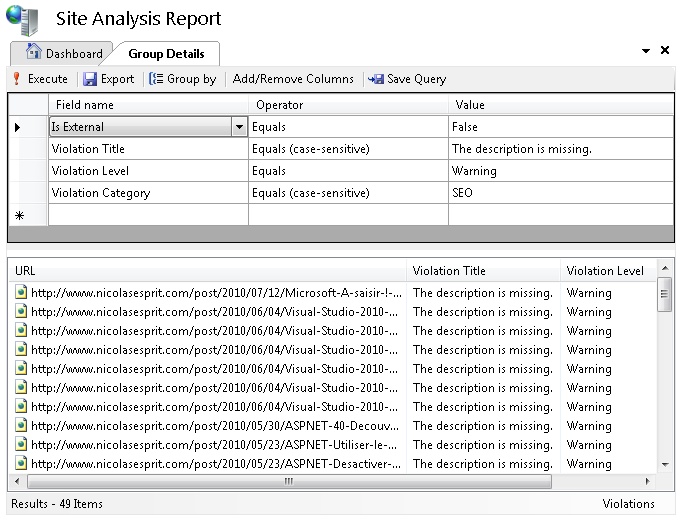
Comme vous pouvez le constater, 70 % des erreurs concernent les champs Description ou Title qui sont soit trop courts, soit trop longs ou encore en doublon. Ceci n'est qu'un simple résumé des différentes erreurs. En réalisant un clic droit puis en sélectionnant « View Group Details in New Query » sur un type de violation, nous pouvons voir toutes les erreurs en question. L'image ci-dessous illustre le résultat obtenu pour le type de violation « The description is missing » :
C'est un véritable écran de création de requêtes comme on peut le voir dans le Designer de requêtes SQL via Visual Studio ou SQL Server Management Studio. Ainsi il est très facile de filtrer les différentes pages en erreur ou d'exporter le résultat dans Excel pour une analyse plus fine. Mais l'outil ne s'arrête pas là et permet de voir le détail de chacune d'elles avec un simple double-clic :
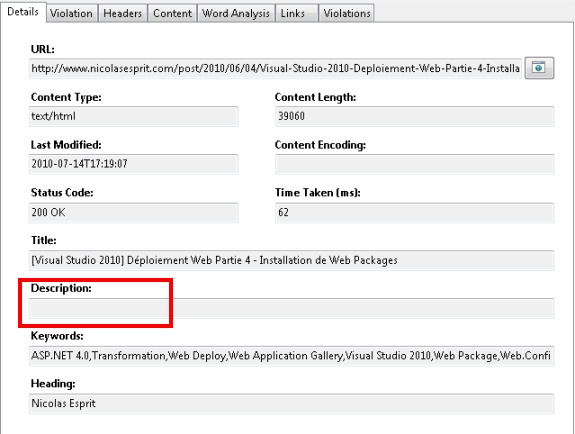
La fenêtre de détails comporte sept onglets. Le premier, nommé « Details », résume les différentes propriétés de l'URL source d'erreur. Vous pouvez constater que le champ Description est vide.
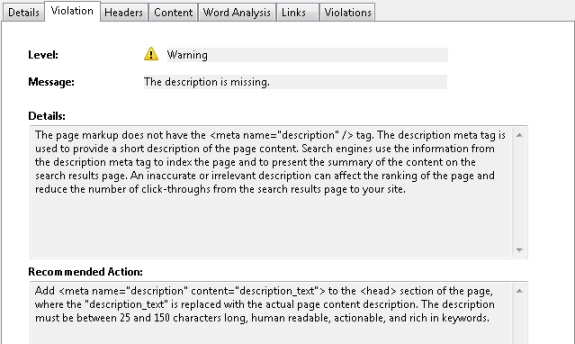
Le deuxième onglet, nommé « Violation », est celui qui nous intéresse le plus. Il fournit le détail de l'erreur avec un descriptif permettant de comprendre pourquoi cela pose problème d'un point de vue SEO. De plus, une action recommandée est proposée afin de corriger cette violation. Bref, 50 % du boulot est déjà fait.
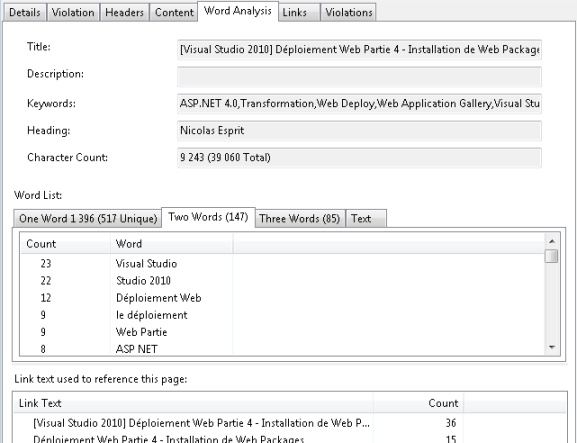
Les deux onglets suivants « Header » et « Content » présentent simplement le contenu Html de la page ainsi que son en-tête. L'onglet « Word Analysis » est intéressant, car il permet d'afficher les occurrences de mots dans la page, mais aussi les occurrences d'expressions à deux ou trois mots. Cet outil permet donc d'analyser finement le contenu d'une page pour pouvoir l'optimiser afin de faire ressortir tel ou tel mot-clé pour les moteurs de recherche. L'image ci-dessous présente l'écran en question :
Enfin les deux derniers onglets « Links » et « Violation » listent respectivement les liens entrants et sortants vers/depuis cette page et la liste des différentes violations détectées sur la page courante.
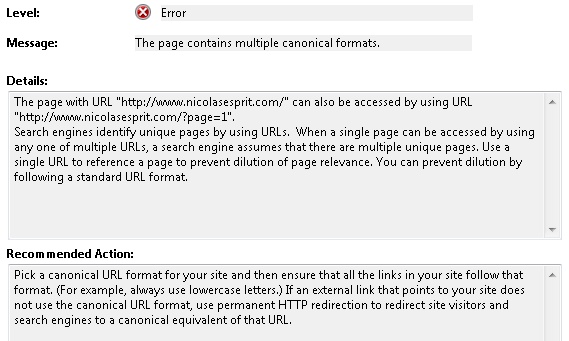
II-B. Exemple d'erreur : la duplication d'URL▲
La Search Engine Optimization est un art à part entière et nécessite des connaissances poussées sur les algorithmes d'indexation et de classement des moteurs de recherche, qui plus est, évoluent constamment. L'outil IIS SEO Toolkit permet donc aux développeurs n'ayant pas ces connaissances de pallier les principales violations aisément. Pour illustrer ceci, attardons-nous sur les erreurs du type « The page contains multiple canonical formats » :
Comme on peut le voir sur la capture d'écran ci-dessus, les URL « http://www.nicolasesprit.com/ » et « http://www.nicolasesprit.com/?page=1 » affichent la même page. Les moteurs de recherche identifient les pages de manière unique en utilisant les URL. Quand une seule page, comme c'est le cas ici, peut être consultée en utilisant plusieurs URL, un moteur de recherche suppose qu'il y a en fait plusieurs pages uniques ! Utilisez une URL unique pour référencer une page permet d'éviter la dilution de l'intérêt pour la page.
En effet, les moteurs de recherche jugent une page digne d'intérêt lorsque beaucoup de liens externes pointent sur celle-ci. Imaginons maintenant que 50% des liens externes pointent sur « http://www.nicolasesprit.com/ » et que les 50 autres pour cent pointent sur « http://www.nicolasesprit.com/?page=1 ». Au lieu d'avoir la page d'accueil du blog avec un intérêt 100, nous aurons alors dans les moteurs de recherche deux pages distinctes avec chacune un intérêt 50. Autrement dit cette simple petite duplication d'URL peut avoir un énorme impact sur la position du blog dans les résultats d'une recherche.
Voici ce que recommande l'outil pour une telle erreur :
Choisissez un format canonique pour les URL de votre site, puis faites en sorte que tous les liens de votre site suivent ce format (par exemple, utilisez toujours des lettres minuscules.) Si un lien externe qui pointe vers votre site n'utilise pas le format canonique d'URL, utilisez une redirection HTTP permanente pour rediriger les visiteurs du site des moteurs de recherche à un équivalent canonique de cette URL.
Prenons un exemple plus simple. Depuis quelque temps « www » devant une URL est considéré comme un sous-domaine d'un site. Ainsi, pour les moteurs de recherche les URL www.nicolasesprit.com et nicolasesprit.com sont différentes. La solution pour pallier ce problème est la redirection HTTP permanente. C'est ici que nous allons utiliser la nouvelle méthode apparue avec ASP.NET 4.0 : Response.RedirectPermanent. Tout ce dont vous avez besoin est de copier ce bout de code dans votre fichier Global.asax (vous pouvez également implémenter un HttpModule) :
void Application_BeginRequest(object sender, EventArgs e)
{
HttpApplication app = sender as HttpApplication;
if (app != null)
{
string domain = "www.nicolasesprit.com";
string host = app.Request.Url.Host.ToLower();
string path = app.Request.Url.PathAndQuery;
if (!String.Equals(host, domain))
{
Uri newURL = new Uri(app.Request.Url.Scheme + "://" + domain + path);
app.Context.Response.RedirectPermanent(newURL.ToString(), endResponse: true);
}
}
}La méthode de redirection traditionnelle en ASP.NET envoie un code HTTP 302 au client qui indique que la ressource a été temporairement déplacée vers une nouvelle URL et qu'il doit ponctuellement accéder à cette nouvelle URL pour trouver la ressource. La méthode RedirectPermanent envoie un code 301 au client qui indique que la ressource a été déplacée définitivement et qu'il doit rechercher la ressource à la nouvelle adresse pour toutes les futures demandes.
Après avoir passé en revue les différentes possibilités qu'offre le IIS SEO Toolkit, passons maintenant au routage d'URL avec ASP.NET 4.0 dans les applications Web Forms. Mais avant cela, une petite mise au point s'impose.
III. Routage ou réécriture d'URL ?▲
Avant d'entrer dans le vif du sujet et de décrire des bouts de code illustrant le routage d'URL (URL Routing), il est nécessaire de revenir sur la définition et les différences entre les deux concepts que sont le routage d'URL et la réécriture d'URL (URL Rewriting).
En effet avec la démocratisation du module de réécriture d'URL d'IIS7 et l'inclusion du routage dans la version 4.0 d'ASP.NET, il n'est pas évidant pour un développeur de savoir comment les deux sont reliés et surtout quel concept utiliser. Nous allons donc nous attarder ici à décrire les différences entre ces deux technologies et fournir des conseils pour les développeurs Web afin de savoir quand utiliser la réécriture d'URL IIS et quand utiliser le routage ASP.NET.
D'un point de vue conceptuel, il semble que ces technologies offrent des fonctionnalités très similaires (c'est-à-dire à la fois permettre à vos applications Web d'utiliser des URL conviviales et intuitives pour l'utilisateur et de pratiquer la Search Engine Optimization, c'est-à-dire mettre en place des optimisations pour les moteurs de recherche). Toutefois, il existe des différences fondamentales entre ces deux technologies qui sont importantes afin de savoir laquelle vous devez utiliser pour votre application Web. Pour vous aider à comprendre ces différences, nous allons d'abord expliquer comment celles-ci fonctionnent. Note : les explications qui suivent nécessitent un minimum de compréhension sur les HttpHandlers et les HttpModules.
III-A. Réécriture d'URL avec IIS 7▲
Le module de réécriture d'URL pour IIS 7.0 est un outil Microsoft que vous pouvez télécharger à partir du site IIS. net/extensions/URLRewrite. Cet outil peut effectuer toutes les tâches de canonisation d'URL à votre place, sans avoir besoin de code. Il gère la normalisation des en-têtes d'hôte, la mise en minuscules et d'autres opérations (telles que celles décrites sur ce blog). L'outil peut également vous aider à réparer les liens rompus en les réécrivant ou en les redirigeant à l'aide d'une carte, ce qui vous évite d'avoir à modifier votre application ou votre code HTML. Voir également ce blog.
Le module de réécriture d'URL peut également créer des URL descriptives pour toutes les versions d'ASP.NET et ce, de façon beaucoup plus performante que toute autre option existante, y compris le routage ASP.NET, car l'outil utilise une mise en cache en mode noyau.
La réécriture d'URL n'est pas un concept nouveau, il a été introduit dans le serveur Web Apache il y a une dizaine d'années. Depuis lors, il s'est avéré être un outil très utile pour les administrateurs de serveurs Web et les développeurs Web.
La notion de réécriture d'URL est simple. Quand un client envoie une requête vers le serveur Web pour une URL donnée, le module de réécriture d'URL analyse l'URL demandée et la transforme en une URL différente sur le même serveur. Le module de réécriture d'URL fonctionne au début du pipeline de traitement des requêtes, modifiant ainsi l'URL demandée avant que le serveur Web décide quel Handler utiliser pour traiter la demande. Le Handler, choisi en fonction de l'URL réécrite, traite la demande et génère une réponse qui est renvoyée vers le navigateur Web. L'utilisateur, autrement dit l'internaute, ne verra jamais l'URL réécrite. Il a simplement reçu la réponse à sa requête d'origine dont l'URL n'a pas changé.
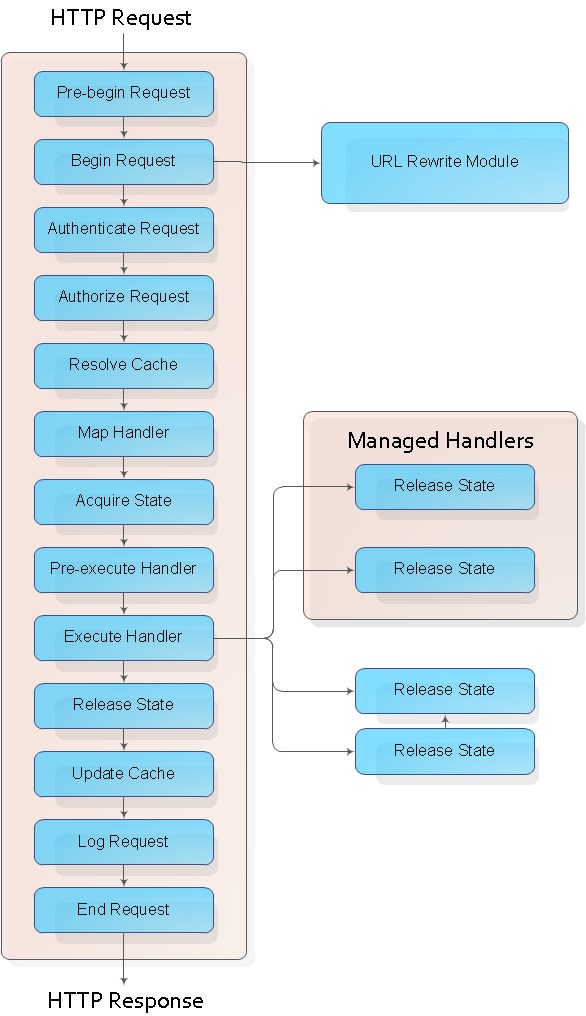
Du point de vue de l'architecture de IIS 7, le processus peut être décrit selon le schéma suivant :
Le module de réécriture d'URL est un module de code natif qui se branche dans le pipeline de traitement de la demande à l'étape Pre-begin Request ou Begin Request, puis évalue les chemins d'URL demandés l'aide d'un ensemble de règles de réécriture. Chaque règle analyse les URL et, si toutes les conditions de la règle sont remplies, une nouvelle URL est utilisée (un peu à l'image d'une expression régulière appliquée à une chaîne de caractères). Une fois toutes les règles évaluées (et pas nécessairement appliquées), le module de réécriture d'URL produit une URL finale qui est utilisée pour la demande jusqu'à la fin du traitement IIS. Cela signifie que la sélection du Handler dans le pipeline IIS est basée sur l'URL produite par le module de réécriture d'URL, donc en interne côté serveur.
III-B. Routage d'URL avec ASP.NET 4.0▲
Le routage ASP.NET est un mécanisme de demande de réexpédition qui permet aux développeurs d'associer une URL particulière avec un Handler qui peut traiter les demandes faites à cette URL. Cette association se fait par l'enregistrement des « routes » qui définissent quel Handler invoquer pour un chemin d'URL donné. Lorsqu'une demande est adressée à un serveur Web, le routage ASP.NET compare le chemin URL demandé dans la liste des routes enregistrées. Si la route est trouvée, alors le Handler correspondant est appelé pour traiter cette demande.
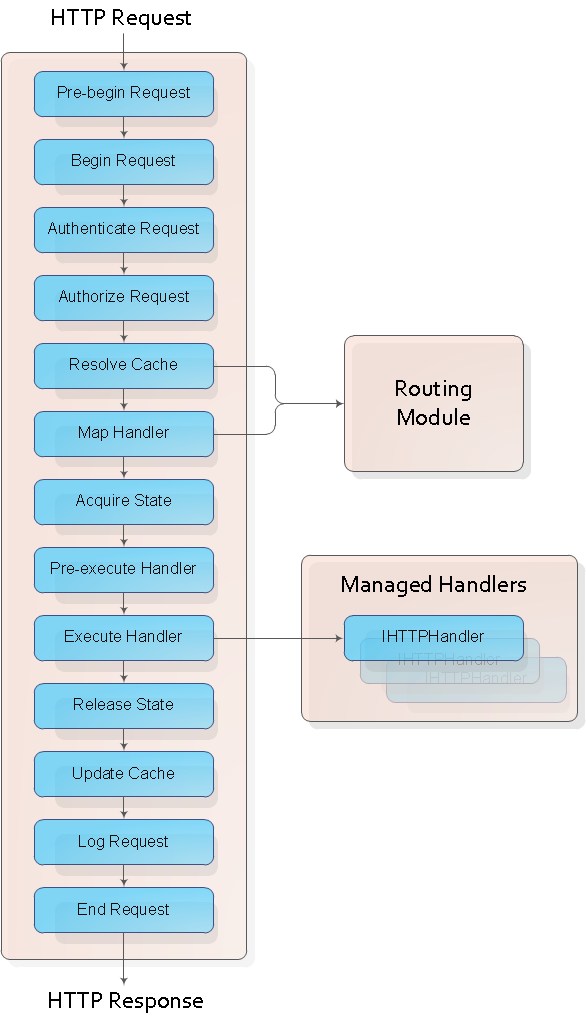
Le schéma suivant illustre le processus du traitement de la requête avec le routage ASP.NET :
Le routage ASP.NET est implémenté comme un module qui se branche sur la requête de traitement du pipeline IIS à l'étape Resolve Cache (événement PostResolveRequestCache) et à l'étape Map Handler (événement PostMapRequestHandler). Il est configuré pour s'exécuter pour toutes les requêtes adressées à l'application Web.
Pendant l'événement PostResolveRequestCache, le module regarde dans une table de routage si une route correspond au chemin d'URL demandé. Si une correspondance est trouvée, le module obtient une référence du Handler qui correspond à cette route et enregistre la référence dans le cadre du contexte HTTP courant. Si aucune route n'est trouvée, le module ne fait rien et l'URL requêtée est normalement traitée (s'il n'y a pas de routage en place pour cette URL et on est ici dans le cas classique du chemin d'un fichier : http://www.monsite.com/Répertoire1/Répertoire2/MaPage.aspx).
Pendant l'événement PostMapRequestHandler, le module vérifie si le contexte HTTP contient une référence à un Handler. Si c'est le cas, le routage ASP.NET utilise ces renseignements pour assigner le Handler contexte HTTP courant. Cela garantit que, pendant la phase d'exécution, IIS va exécuter le Handler qui a été sélectionné par le module de routage. Si cette information n'est pas définie, alors le module de routage ne fait rien et IIS se charge seul de sélectionner un Handler pour l'URL requêtée.
III-C. Les différences entre la réécriture et le routage d'URL▲
En reprenant les explications précédentes, on peut déduire les différences conceptuelles entre la réécriture d'URL via le module IIS prévu à cet effet et le routage via le module de routage ASP.NET 4.0 :
- la réécriture d'URL est utilisée pour manipuler les chemins d'URL avant que la requête soit traitée par le serveur Web. Le module de réécriture d'URL ne sait pas quel Handler finira par traiter l'URL réécrite. En outre, le Handler qui traitera la requête ne pourra pas savoir que l'URL a été réécrite ;
- le routage ASP.NET est utilisé pour envoyer une requête à un Handler basé sur le chemin URL demandé. Au contraire de la réécriture d'URL, où le module de routage connaît les Handlers et sélectionne celui qui devra générer une réponse pour l'URL demandée. Vous pouvez considérer le routage ASP.NET comme un mécanisme avancé de mapping de Handler.
En plus de ces différences conceptuelles, il existe les différences fonctionnelles suivantes entre le module de réécriture IIS et le module de routage ASP.NET :
- le module réécriture d'URL IIS peut être utilisé avec tout type d'applications Web, donc en plus des applications ASP.NET : les sites en PHP, en ASP classique mais aussi les fichiers statiques. Tandis que le routage ASP.NET ne peut être utilisé qu'avec les applications Web basées sur le Framework .NET ;
- le module de réécriture d'URL IIS fonctionne de la même manière, indépendamment du mode pipeline IIS utilisé pour l'AppPool : intégré ou classique. Pour le routage ASP.NET, il est préférable d'utiliser le mode pipeline intégré. Le routage ASP.NET peut fonctionner en mode classique, mais dans ce cas l'URL requêtée doit inclure les extensions de fichiers ou bien l'application doit être configurée pour utiliser le mapping « * » dans IIS pour les Handlers ;
- le module de réécriture d'URL IIS peut prendre des décisions concernant la réécriture des URL basées sur les noms de domaine, les en-têtes HTTP et les variables serveur. Par défaut, le routage ASP.NET ne fonctionne qu'avec les chemins d'URL ;
- en plus de la réécriture, le module de réécriture d'URL peut effectuer des redirections HTTP, l'émission de codes de réponse personnalisés (au lieu d'un simple 404), ou encore abandonner la requête. Le routage ASP.NET ne peut exécuter ces tâches.
- le module de réécriture d'URL n'est pas extensible dans sa version actuelle. Le routage ASP.NET est entièrement extensible et personnalisable.
III-D. Que choisir routage ou réécriture d'URL ?▲
Que déduire de toutes ces informations si vous avez besoin de choisir une technologie pour mettre en place des URL intuitives ou pratiquer la SEO ? L'équipe IIS de Microsoft recommandait encore il y a peu d'utiliser le module de réécriture d'URL si votre application était développée uniquement en ASP.NET Web Forms. Pour les autres technos ASP.NET, à savoir MVC et Dynamic Data, Microsoft recommandait, et c'est toujours d'actualité, d'utiliser le routage ASP.NET afin de bénéficier d'un support natif du routage des URL dans votre application.
Avec l'arrivée du routage dans les applications Web Forms ASP.NET 4.0, la donne a changé. Dans tous les cas, le choix ne doit pas être l'un ou l'autre. Ces deux technologies peuvent être utilisées ensemble et se complètent mutuellement.
Le chapitre suivant se focalisant uniquement sur le routage d'URL, voici un ensemble de liens très pertinent sur la réécriture d'URL avec IIS :
- Using URL Rewriter
- Creating Rewriter Rules
- Create User Friendly URLs
- Create Outbound Rules for URL Rewriter
- User Friendly URL Rule Template
- URL Rewriter 2.0 Configuration Reference
- Using Custom Rewrite Providers with URL Rewrite Module
- Developing a Custom Rewrite Provider for URL Rewrite Module
- Creating Outbound Rules for URL Rewrite Module
- Reverse Proxy with URL Rewrite 2.0 and Application Request Routing
- Using Outbound Rules to insert Web Analytics Tracking Code
- Setting HTTP Request Headers and Server Variables
- Modifying HTTP Response Headers
- SEO Rule Templates
- User Friendly URL - rule template
- Reverse Proxy - Rule Template
- URL Rewrite Module v2.0 configuration reference
IV. Routage d'URL en ASP.NET 4.0 Web Forms▲
Dans ce chapitre nous allons tout d'abord voir un exemple concret du routage d'URL en ASP.NET 4.0. Le routage n'est pas à une nouveauté de la version 4.0 du Framework, il était déjà présent dans le SP1 du Framework 3.5. Cependant, le support est désormais natif et l'utilisation bien plus aisée.
Notez que nous parlons ici des applications Web Forms. Pour les applications ASP.NET MVC, vous pouvez consulter cette série d'articles traduits du site officiel ASP.NET. Globalement, en MVC, le format des URL est plutôt comme ceci : http://{Sitename}/{View}/{Action}/{options}.
IV-A. Exemple de routage d'URL▲
Fixons-nous dans un premier temps un objectif et voyons comment il est possible de l'atteindre. Dans une application Web, nous avons deux pages : Achats.aspx et Ventes.aspx. Ces pages affichent respectivement les achats et les ventes d'un produit. Ceux-ci peuvent être affichés par année et par produit.
Actuellement, les informations concernant l'année et le type de produit sont passées à la page via des paramètres d'URL, ou des Query Strings. Par exemple, avec la page Achats.aspx nous pouvons consulter les achats de voitures en 2009, avec la page Ventes.aspx nous pouvons consulter les ventes de motos en 2010. Les voitures, ayant dans notre table TypeProduit l'id 3 et les motos l'id 5, nous utilisons donc respectivement les URL :
- http://NomDuSite/Achats.aspx?Annee=2009&IdTypeProduit=3
- http://NomDuSite/Ventes.aspx?Annee=2010&IdTypeProduit=5
Seulement, ces URL ne sont pas User-Friendly. Nous souhaiterions plutôt avoir des URL de la forme :
- http://NomDuSite/Achats/2009/Voiture
- http://NomDuSite/Ventes/2010/Moto
Commençons d'abord par le plus simple : utiliser une URL du type « http://NomDuSite/Achats/Année ». Pour ce faire, il nous faut définir une route dans la table de routage de l'application. Cette définition se fait généralement dans l'événement Application_Start du fichier Global.asax : using System.Web.Routing :
void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("VentesParAnnee",
"Ventes/{year}",
"~/Ventes.aspx");
}
protected void Application_Start(object sender, EventArgs e)
{
RegisterRoutes(RouteTable.Routes);
}Comme vous pouvez le voir dans le bout de code ci-dessus, nous utilisons pour cela la collection statique Routes de la table de routage RouteTable. À cette collection, nous ajoutons une nouvelle route grâce à la méthode MapPageRoute. Nous utilisons trois paramètres qui sont :
- routeName : chaîne de caractères représentant le nom de la route ;
- routeUrl : chaîne de caractères représentant le format de l'URL pour la route ;
- physicalFile : chaîne de caractères représentant l'URL physique de la route.
Notez que la méthode MapPageRoute est surchargée et qu'il est possible de renseigner les différents paramètres suivants :
- checkPhysicalUrlAccess : booléen indiquant si ASP.NET doit valider que l'utilisateur a le droit d'accéder à l'URL physique de la route. Ce paramètre définit la propriété PageRouteHandler.CheckPhysicalUrlAccess ;
- defaults : RouteValueDictionary contenant les valeurs par défaut pour les paramètres de la route ;
- constraints : RouteValueDictionary contenant les règles ou contraintes qu'une requête pour une URL doit satisfaire pour être traitée comme la route qu'on définit ;
- dataTokens : RouteValueDictionary contenant les valeurs associées à la route qui ne sont pas utilisées pour déterminer si une route correspond à un format d'URL.
Pour tester notre routage et les autres exemples du présent chapitre, nous allons créer une Web Application ASP.NET 4.0. Nous ajoutons ensuite la page Ventes dont le code est le suivant :
<%@ Page Language="C#" AutoEventWireup="true" MasterPageFile="~/Site.master"
CodeBehind="Ventes.aspx.cs" Inherits="RoutageExemple.Ventes" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Ventes pour l'année : <asp:Literal ID="YearLiteral" runat="server" />
</h2>
</asp:Content>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace RoutageExemple
{
public partial class Ventes : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
YearLiteral.Text = Page.RouteData.Values["year"].ToString();
}
}
}Ainsi, en ajoutant le lien suivant à la page Default.aspx :
<asp:HyperLink ID="HLink1" runat="server" NavigateUrl="~/Ventes/2010">Ventes pour l'année 2010</asp:HyperLink>le routage va bien prendre en compte notre demande « http://NomDuSite/Ventes/2010/ », pour afficher la page Ventes.aspx. Notez l'utilisation de Page.RouteData dans le code-behind de la page Ventes.aspx, c'est une nouveauté apparue avec ASP.NET 4.0 et qui correspond en fait à HttpRequest.RequestContext.RouteData. RouteData permet d'obtenir dans notre page les informations contenues dans la route. Dans notre exemple, il s'agit de récupérer l'année des ventes.
Une autre nouveauté apparue avec la version 4.0 du Framework, nommée RouteValue expression, permet également d'accéder dans la page aux informations contenues dans la route. La différence avec Page.RouteData est que cette expression peut être utilisée dans le markup de la page. Ainsi pour obtenir le même résultat qu'avec Page.RouteData, nous aurions pu utiliser ce code dans la page Ventes.aspx :
Ventes pour l'année : <asp:Literal ID="YearLiteral" runat="server" Text="<%$RouteValue:year%>"/>Il est également possible de faire l'inverse. C'est-à-dire utiliser la table de routage pour déduire l'URL de la page routée. Notre lien vers les ventes 2010 dans la page Default.aspx aurait très bien pu être construit comme ceci :
<asp:HyperLink ID="HLink2" runat="server" NavigateUrl="<%$RouteUrl:RouteName=VentesParAnnee,year=2010%>">Ventes pour l'année 2010</asp:HyperLink>Voici deux autres nouveautés qui vous seront utiles : RedirectToRoute et GetRouteUrl. Pour rediriger vers une page routée, par exemple vers les ventes de l'année 2009, nous pouvons utiliser la méthode RedirectToRoute comme ceci :
Response.RedirectToRoute("VentesParAnnee", new { year = 2009 });Le premier paramètre indique le nom de la route et le second contient la collection de paramètres pour cette route. Notez qu'il existe plusieurs surcharges de cette méthode. Vous pouvez utiliser également GetRouteUrl afin d'obtenir une URL mappée dans une page. Ainsi, l'appel ci-dessous nous renverra la chaîne « /Ventes/2009 » :
Page.GetRouteUrl("VentesParAnnee", new { year = 2009 });IV-B. Utilisation des contraintes de routage▲
Revenons maintenant à notre exemple de départ, à savoir afficher les ventes pour une année et un type de produit précis, comme les ventes de motos de l'année 2010. Nous allons, en plus du type de produit, ajouter deux contraintes. La première pour le paramètre year : celui-ci doit être composé de quatre chiffres et aura par défaut l'année courante comme valeur. Pour le second paramètre : celui-ci sera uniquement composé de lettres et se verra assigner la valeur « Voiture » s'il n'est pas renseigné. Pour ce faire nous utilisons les paramètres defaults et contraints de la méthode MapPageRoute, qui correspondent à des RouteValueDictionary. Les contraintes nous offrent la possibilité d'utiliser des expressions régulières, ce qui est très pratique. Dans le Global.asx nous enregistrons une nouvelle route :
void RegisterRoutes(RouteCollection routes)
{
routes.MapPageRoute("VentesParAnneeEtProduit",
"Ventes/{year}/{product}",
"~/Ventes.aspx", true,
new RouteValueDictionary {
{ "year", DateTime.Now.Year.ToString() },
{ "product", "Voiture" }, },
new RouteValueDictionary {
{ "year", @"\d{4}" },
{ "product", @"[A-Za-z]+" } });
}Dans la page Default.aspx, nous allons ajouter ces différents liens :
<asp:HyperLink ID="HLink1" runat="server"
NavigateUrl="<%$RouteUrl:RouteName=VentesParAnneeEtProduit,year=2010,product=Moto%>">
Ventes de motos pour l'année 2010
</asp:HyperLink>
<br />
<asp:HyperLink ID="HLink2" runat="server"
NavigateUrl="<%$RouteUrl:RouteName=VentesParAnneeEtProduit,year=2010,product=123%>">
Ventes de 123 pour l'année 2010
</asp:HyperLink>
<br />
<asp:HyperLink ID="HLink3" runat="server"
NavigateUrl="<%$RouteUrl:RouteName=VentesParAnneeEtProduit,year=2010%>">
Ventes pour l'année 2010
</asp:HyperLink>
<br />
<asp:HyperLink ID="HLink4" runat="server"
NavigateUrl="<%$RouteUrl:RouteName=VentesParAnneeEtProduit,product=Moto%>">
Ventes de motos
</asp:HyperLink>
<br />
<asp:HyperLink ID="HLink5" runat="server"
NavigateUrl="<%$RouteUrl:RouteName=VentesParAnneeEtProduit,year=910,product=Voiture%>">
Ventes de voitures pour l'année 910
</asp:HyperLink>Voici ce que nous obtenons dans le navigateur :

Vous remarquez que certains liens ne sont en fait que du texte. Que s'est-il passé au juste ?
- year=2010 et product=Moto : le lien est correctement affiché ;
- year=2010 et product=123 : ne s'affiche pas. Le paramètre product ne répond pas à la contrainte, à savoir être constitué uniquement de lettres ;
- year=2010 : s'affiche correctement. Cependant, il correspond à « http://NomDuSite/Ventes ». Si nous suivons ce lien, on s'aperçoit que lors du routage la valeur « Voiture » est ajoutée par défaut au paramètre type de produit ;
- product=Moto : s'affiche correctement, l'année 2010 est utilisée par défaut pour le paramètre year ;
- year=2010 et product=Voiture : ne s'affiche pas. Le paramètre year n'est pas composé de quatre chiffres.
V. Conclusion▲
Cet article a permis d'avoir un aperçu de l'outil IIS Search Engine Optimization, ainsi que des différents points impactant le référencement et le positionnement d'un site dans les moteurs de recherche. Nous avons pu voir également la différence entre le routage d'URL et la réécriture d'URL, pour enfin regarder en détail le fonctionnement du routage au sein d'une application ASP.NET 4.0 Web Forms. Pour ceux qui voudraient continuer leur lecture sur le sujet, ou ceux qui trouvent que la configuration du routage n'est pas évidente : jetez un œil au projet de Michael Albaladejo sur Codeplex
Liens▲
Remerciements▲
Je tiens à remercier jacques_jean pour la relecture.